目录
背景说明
我最近的关注领域一直是图像处理领域,ImageX 是 火山引擎推出的一款图像处理服务;
对于图像处理服务,一般的APP开发者或者网站开发者其实都不陌生,现在的手机一个用户拍摄了一张图片现在基本都在2-10MB左右,如果一个网站或者APP每次打开一张图片需要加载图片那可真的是太浪费流量了;
所以对于图片的image processing的图片处理特性主要关注的点:
- 图像基本的裁剪能力;
- 图像基本的压缩能力
- 图像加水印能力
- 增值类的图片处理能力
首先,准备测试账号和测试网站还有测试素材;
环境准备
火山引擎的ImageX地址是:https://console.volcengine.cn/imagex/overview/ 我在这里已经实名认证过了,需要实名认证才可以使用;默认勾选了按日流量计费;
从计费模式上看,这个图像处理服务还自带 CDN+存储+图像处理的多合体的服务,对于我们的APP开发者或者站长来讲真的是简单不过了;最重要的是每个月免费10GB流量+10GB永久存储,利国利民,对于我这种测试一下应该不会收我很多费用
- 测试素材准备:
总共两张图片:分别是静图:243 KB 动图:1.1MB
- 环境准备:
- 首先创建一个图片服务,我自己绑定域名为 imagex.75live.com 并指向对应的cname值,目前看起来这个是为了配置访问加速用的,每个服务背后提供了存储服务;
- 我将准备好的素材上传到上去,
当我点击上传地址时,我发现,这个服务 获取地址的方式原来是这样:http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg~tplv-n9b2vwdhz3-toB.heic
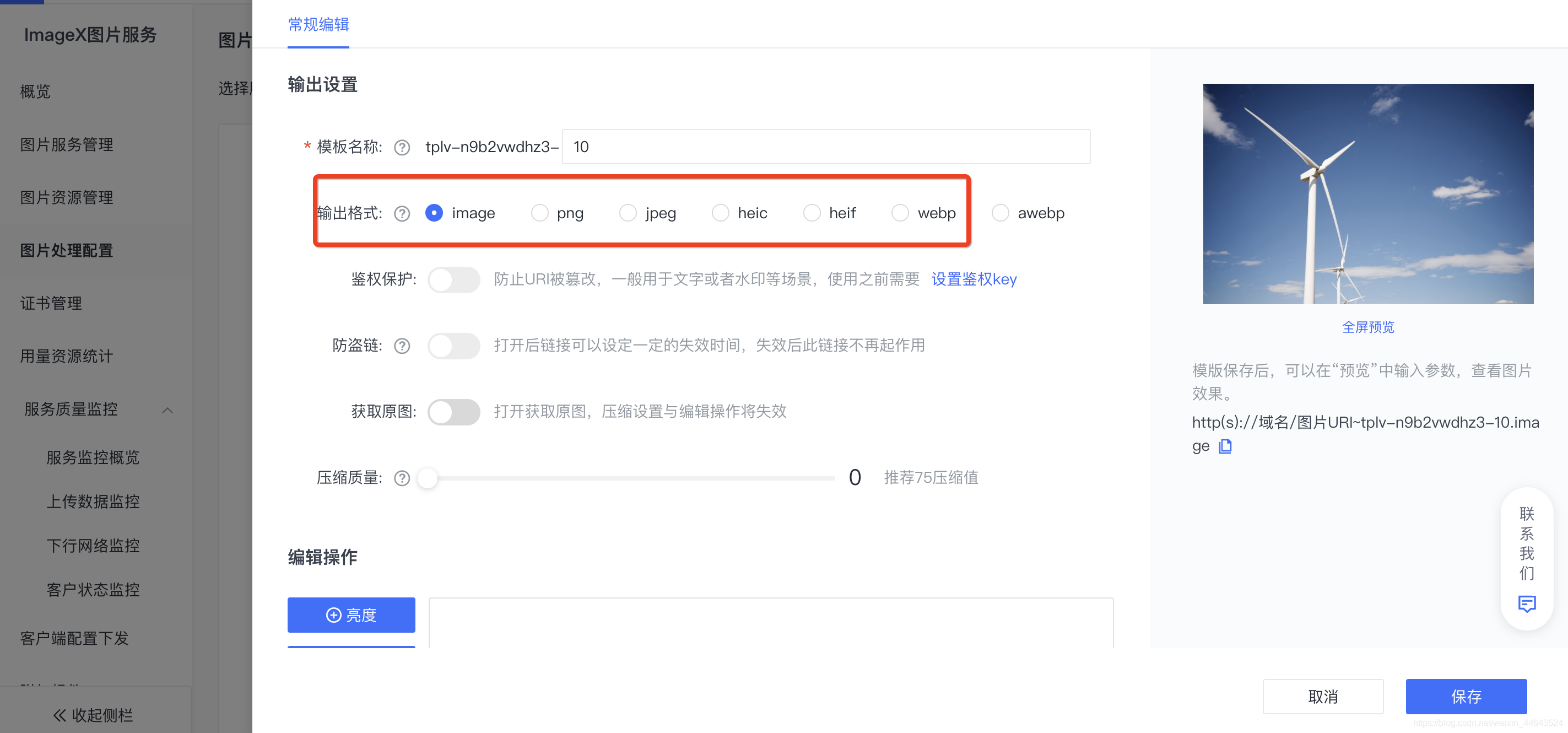
也就是通过三段方式访问的,图片地址访问规则: http(s)://域名/图片URI~模板配置 ,我想深入研究下,这个模板到底是干嘛的?原来他的处理效果是这样来选择的:
静图压缩测试
| 格式说明 | 原图地址 (大小对比) | 文件大小对比 | 减少体积比 | 图片格式说明 |
|---|---|---|---|---|
| jpeg | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg | 243KB | 原图 | 兼容性最好,支持渐进式加载 |
| HEIC | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg~tplv-n9b2vwdhz3-toB.heic | 35.483K | -85% | 下一代图片格式,压缩率更高,兼容性不太好需要SDK支持 |
| webp | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg~tplv-n9b2vwdhz3-toB.webp | 67KB | -72% | 对chrome 浏览器友好,压缩率相对较高 |
| png | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg~tplv-n9b2vwdhz3-toB.png | 1109.807KB | +356% | 无损压缩,体积最大,可以支持alpha通道 |
| image | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg~tplv-n9b2vwdhz3-toB.image | 237KB | 约不变 | 未知 |
| avif | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/aaeb00635949973062083b65b5b8c364.jpeg~tplv-n9b2vwdhz3-toB.avif | 40KB | -83% | AVIF下一代图片格式,压缩率较高,图片格式比较新,对chrome 85+ 系统默认支持, |
静图画质评估
| 图片格式 | 图片画质评估 |
| jpeg | |
| heic | |
| webp | |
| png | |
| avif |
小结:
1.从静图来看,图片的压缩率:HEIC >AVIF >webp > jpeg >png ,这里我经过多次测试发现,avif 和webp偶尔相差不大,猜测可能是格式比较新,还需要很多调试调优类工作;HEIC的图片体积最小,能够显著节省用户流量和CDN传输的成本,相比jpeg 减少将近8倍;
2.从画质上看,基本上相差不大,看不出明显变化;
3.从兼容性上来看,各有千秋,如果使用SDK的话,相差不大,不使用SDK的话,兼容性:png >jpeg >webp >avif> heic.
动图压缩测试
动图的图片格式比较少,目前支持 gif、awebp、heif、avis(avif的动图)我们一一个gif动图作为原图进行对比,感兴趣的同学也可以自行对比;
| 格式说明 | 原图格式地址 | 体积 | 体积减少对比 | 备注说明 |
| gif | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/60e63f8adab26de65af1f97d289dcb98.gif | 1069KB | 0%原图对比 | 默认支持 |
| awebp | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/60e63f8adab26de65af1f97d289dcb98.gif~tplv-n9b2vwdhz3-toB.awebp | 334KB | -68% | 谷歌浏览器支持友好 |
| avis | http://imagex.75live.com/tos-cn-i-n9b2vwdhz3/60e63f8adab26de65af1f97d289dcb98.gif~tplv-n9b2vwdhz3-toB.avis | 40KB | --90% | chrome 85+ 浏览器支持 |
| heif | http://ihttps://imagex.75live.com/tos-cn-i-n9b2vwdhz3/60e63f8adab26de65af1f97d289dcb98.gif~tplv-n9b2vwdhz3-toB.heifmagex.75live.com/tos-cn-i-n9b2vwdhz3/60e63f8adab26de65af1f97d289dcb98.gif~tplv-n9b2vwdhz3-toB.heif | 198KB | --81% | 兼容性略差需要SDK 支持 |
小结:
1.从动图来看,图片的压缩率:avis > heif >awebp > gif , heif和avis的动图体积显著降低,能够显著节省用户流量和CDN传输的成本,可见下一代图片编码方式还是很厉害;
2.从画质上看,基本上相差不大,看不出明显变化,所以没再贴图;
总结
总结,本期主要是测试了图像的压缩能力,ImageX的压缩能力确实支持的不错,特别是在先进的图像压缩比如 heif和AV1编码的图像格式支持,不过目前官方并未支持AV1编码的图像,期望ImageX可以做的越来越好,期望新版版的到来;
另外,关于其他能力测试,会等待合适的时间撰写,肚子饿了,先去吃点东西……敬请期待吧……
附加测试图集效果:
GIF













文章评论