正式开始学习本章前,请先下载以下模型,并将模型文件放到对应的文件夹内:
- Dreamshaper(opens in a new tab):将其放到 ComfyUI 里的 models/checkpoints 文件夹内。
- ControlNet Scribble(opens in a new tab):将其放到 ComfyUI 里的 models/controlnet 文件夹内。
- ControlNet Openpose(opens in a new tab): 将其放到 ComfyUI 里的 models/controlnet 文件夹内。
- ControlNet Canny(opens in a new tab):将其放到 ComfyUI 里的 models/controlnet 文件夹内。
原理介绍
本质上来说,我在整个进阶教程中教的所有方法都是 image to image 的方法。都是通过图片给予模型不同的信息,从而让模型生成我们想要的图片。而 ControlNet 则是通过图片的结构信息来控制模型生成的图片。这里的结构信息,可以是简笔画,也可以是一张图片的 mask,甚至是一张图片的边缘信息。这些信息都可以通过 ControlNet 来控制模型生成的图片。 各位可以根据自己的需求,选择不同的 ControlNet 来控制模型生成的图片。
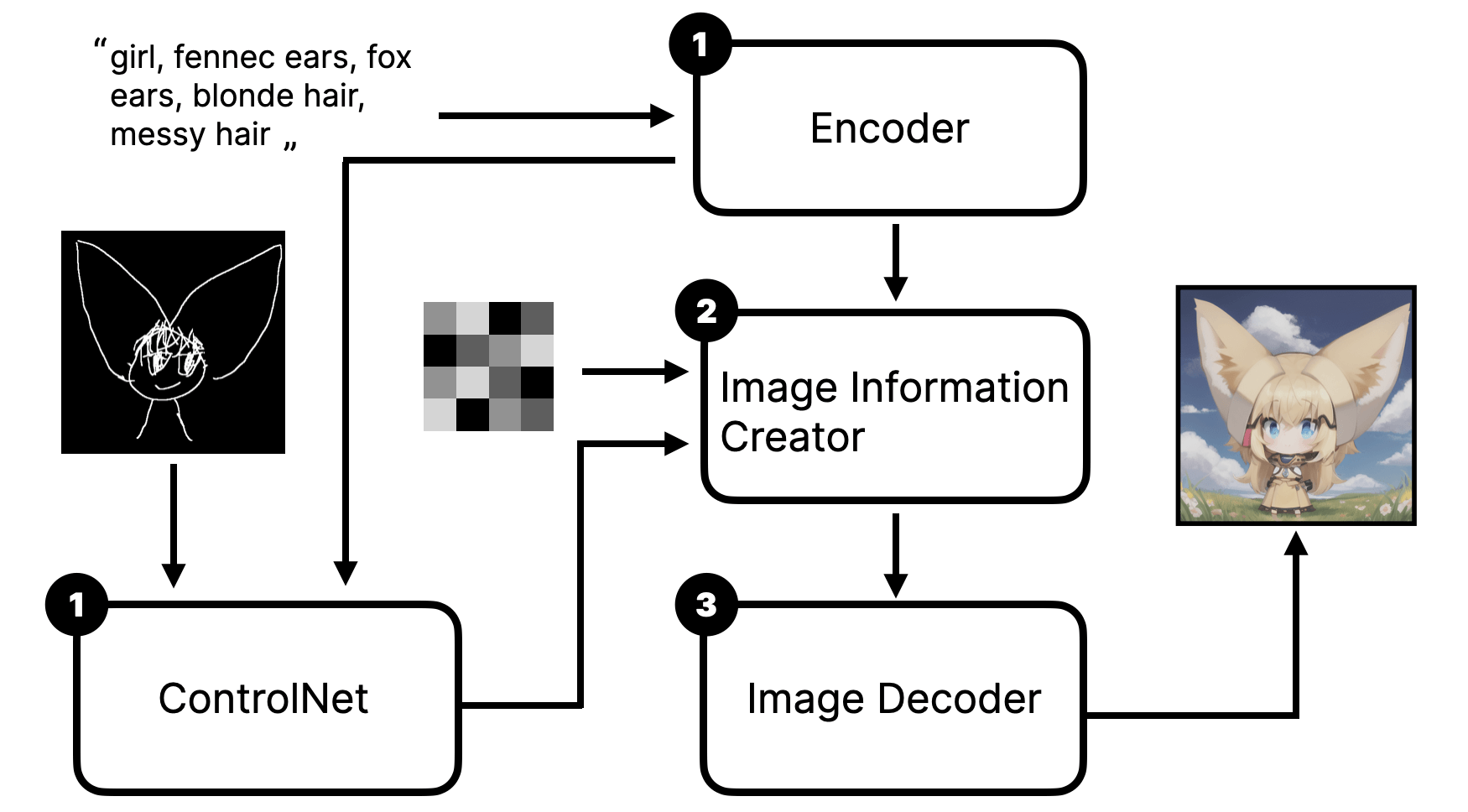
还是按照惯例,为了让大家更好地学会使用 ControlNet,我们先通过可视化的方式介绍下 ControlNet 的原理:

从上图可以看到,我们在使用 ControlNet 的时候,会先将 text prompt 和图片一起输入到 ControlNet 的模型中,然后 ControlNet 的模型会生成一张 latent 图片,这张图片会作为 Conditioning 和最开始的 prompt 一起再输入到 Stable Diffusion 模型中,从而影响模型生成的图片。
Scribble ControlNet workflow
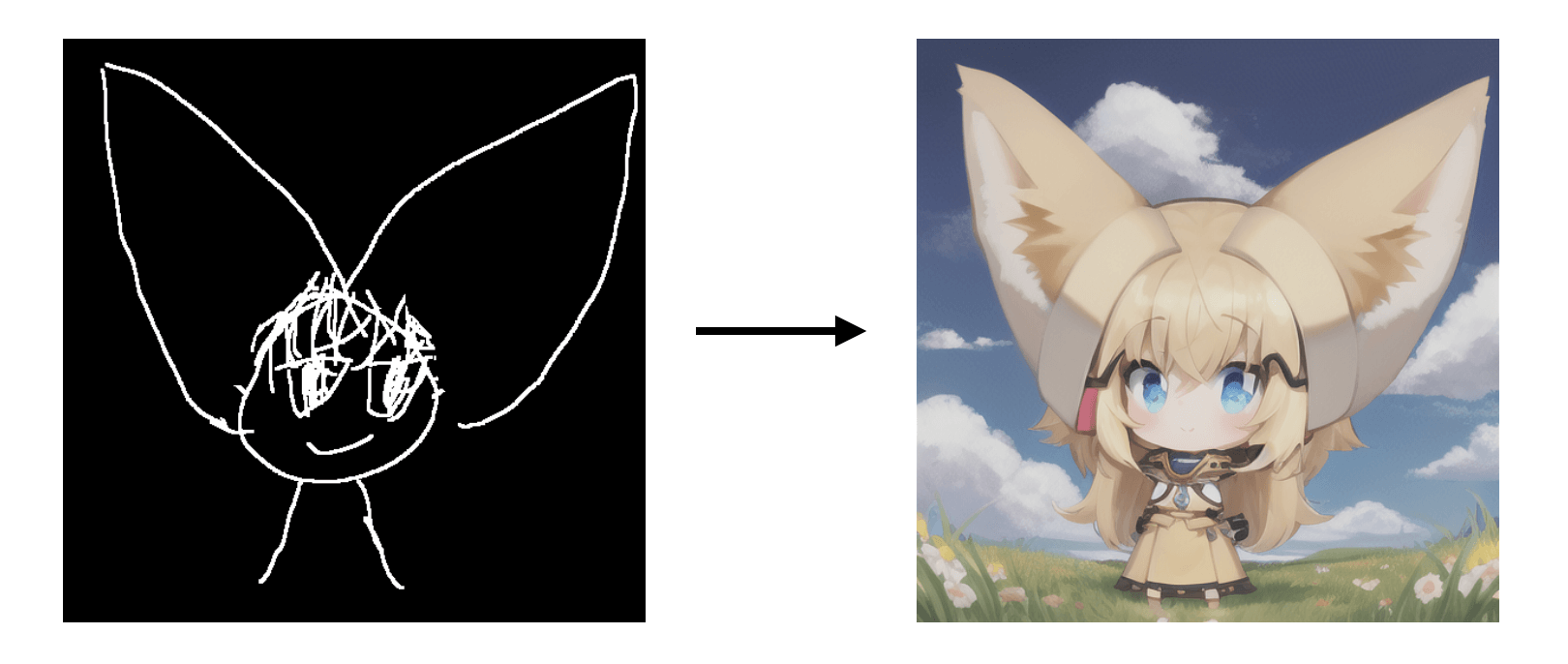
通过原理介绍,大家就应该能推理出在 ComfyUI 中如何使用 ControlNet 了吧。我们不妨先试试如何搭建一个简单的 ControlNet workflow —— 简笔画的控制。效果大概是这样的:

有了 ControlNet 后,模型输出的图片会根据你画的简笔画构图来生成图片。你可以看到左侧的简笔画是一个画得非常粗糙的动漫人物,右图是生成后的图,整个构图和人物的特征(两个大大的耳朵)都基本匹配左侧简笔画。
OK,大家对 Scribble ControlNet 有一定的印象后,我们再来一起看看该如何搭这个 workflow 吧。各位可以先自己尝试搭一下。这样能加深你的印象。
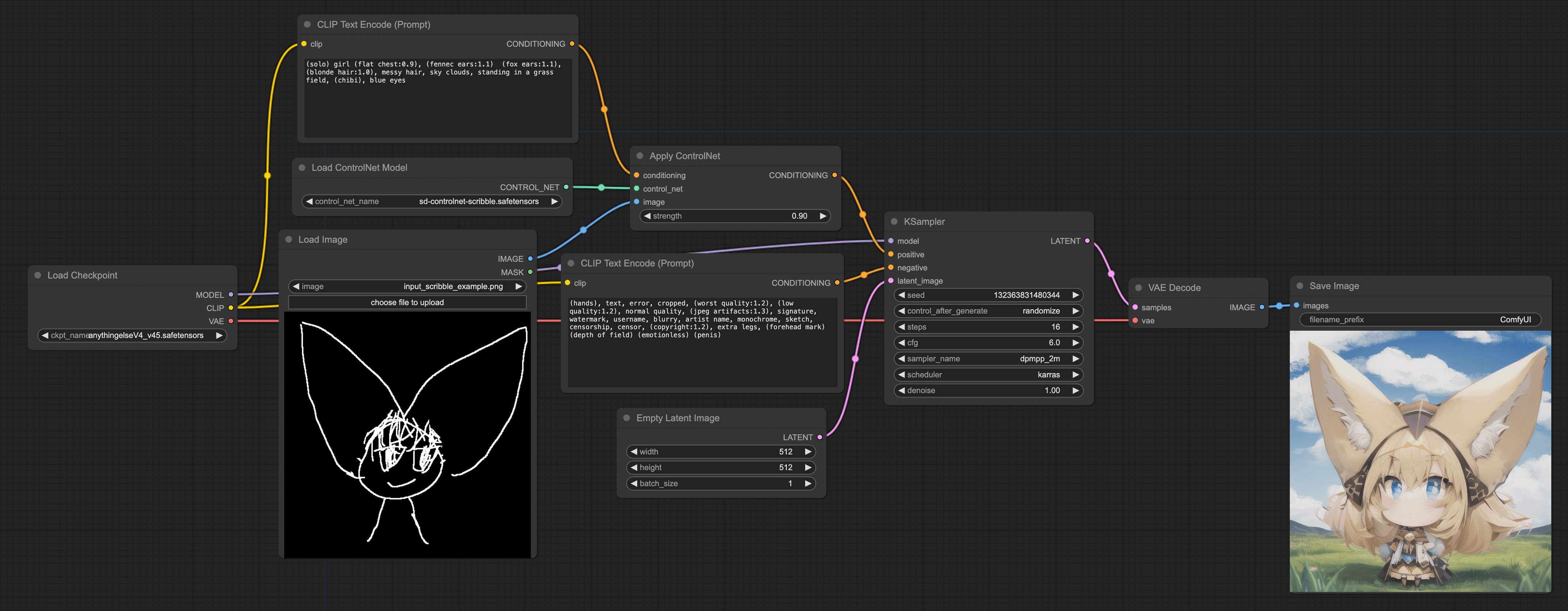
加载 Default workflow 和添加 Load Image 节点
我们还是从 Default workflow 开始(你可以右边的 Load Default 按钮加载默认 workflow),然后我们不妨思考下,应该怎么改?
首先,我们回忆下 ControlNet 的原理,我们需要将 text prompt 和图片一起输入到 ControlNet 的模型中,那么第一步,所以我们需要添加一个 Load Image 节点。

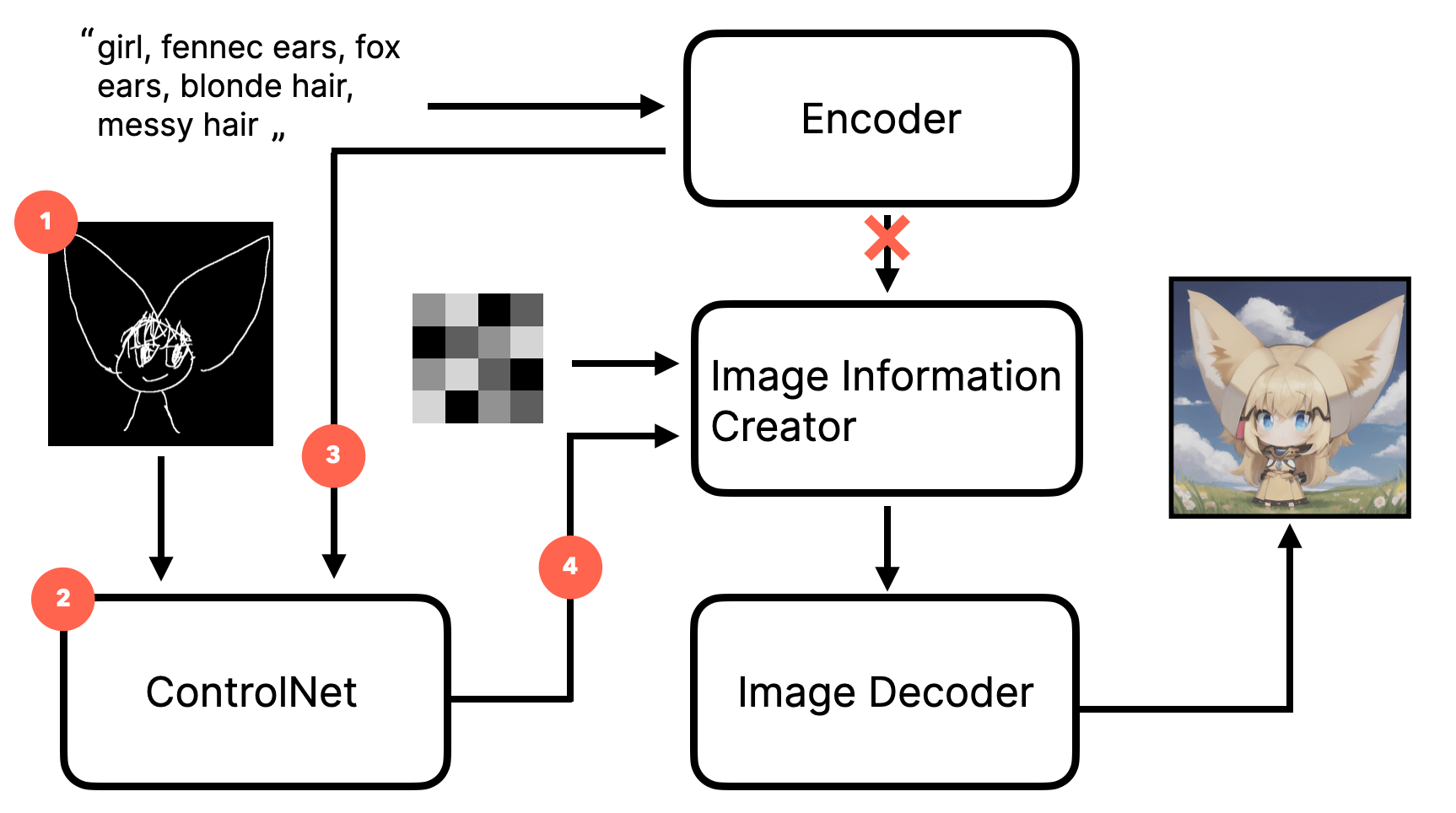
添加 Apply ControlNet 节点
如上图所示,接着第二步就应该是运行 ContrlNet 的模型了,所以我们需要添加一个 Apply ControlNet 节点。
鼠标点击空白处,输入 Apply ControlNet,并添加此节点。节点里的 strength 代表的是 ControlNet 的影响强度,数值越大,意味着最后生成的图片越像输入的结构图。这个值跟你使用的模型有很大关系,你可以根据自己需求多测试几遍,我一般是设置为 0.9。
连接 Text Encode 节点并添加 Load ControlNet Model 节点
第三步,我们将 Positive Text Encode 的端点与 Apply ControlNet 的 conditioning 端点相连。
另外,细看 Apply ControlNet 节点,其左边还有一个 control_net 端点,这意味着它还要接入 ControlNet 的模型,所以双击空白处,搜索并添加 Load ControlNet Model 节点,然后选择 ControlNet Scribble 模型。
连接 KSampler 节点
最后将 Apply ControlNet 的 conditioning 端点与 KSampler 的 postive 端点相连,这样就完成了 ControlNet 的搭建。
这里还要注意,在原理图中,实际是将 ControlNet 的输出 latent 图片与 Positive Text Encode 一起输入到 Stable Diffusion 模型中,按理来说会有两个 conditioning(一个是 Text 的,一个是图片的),但因为在 ComfyUI 中,输入端只能与一个输出端相连,没法跟两个输出端连,所以我们在 ComfyUI 里就只连了一条线。
调整参数 & 模型
最后调整下参数 & 模型,KSampler 的参数可以跟普通的文生图类似,我一般都是用 dpmpp 2m 和 karras,步数和 cfg 可以根据你的需求来配置。这里还有一个需要注意的点,Checkpoint 里的模型需要是 SD 1.5 为基底的模型,比如案例中我用的 Anything 或者是直接使用 SD 1.5。
如果你在 Load ControlNet 里没有使用我推荐的 ControlNet Scribble 而是其他 Scribble 模型,那就需要切换该 ContrlNet 模型对应的 Checkpoint 模型。

大家可能会疑惑,为何我要介绍得那么细?要用 ControllNet,直接加载一个 workflow 不就可以了吗?的确,如果你只想用 ControlNet 生成图片,那直接通过导入 workflow 的方式是最高效的,但如果你需要同时使用多个模型呢?比如在 ControlNet 的基础上再加上 LoRA,那么你就需要自己搭建 workflow 了。所以我还是建议大家学会如何一步步地搭建 ControlNet 的 workflow。
Pose ControlNet workflow
当你能搭出一个 ControlNet workflow 后,你就可以根据自己的需求,自由地切换不同的模型了。
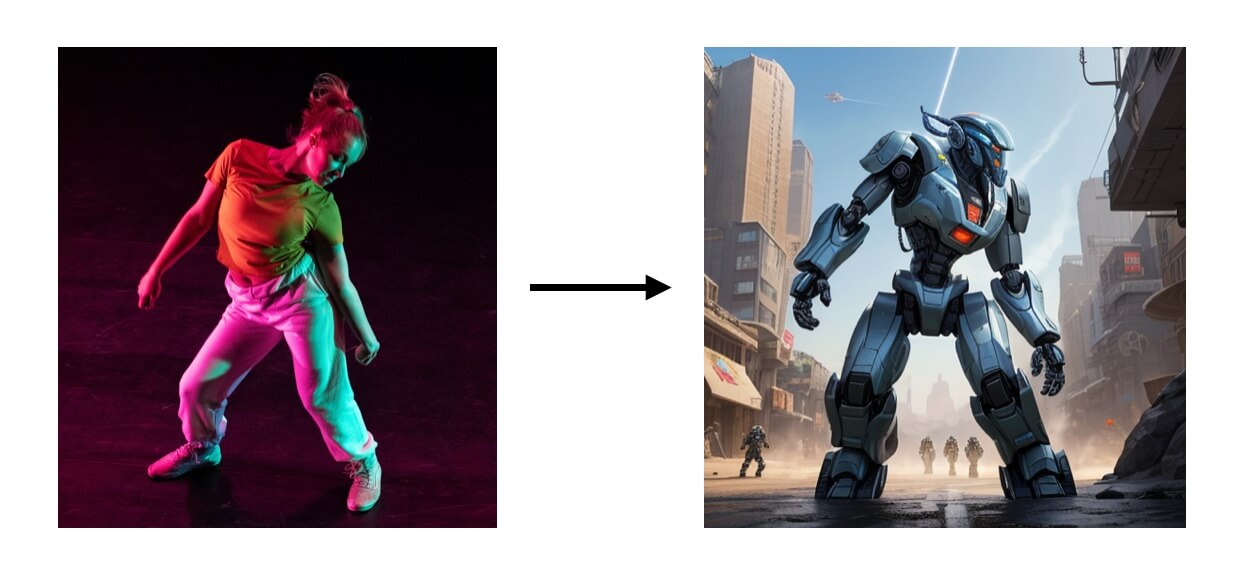
上一个案例是将简笔画作为输入这次我们试下输入一个人物的 pose。这样做的好处是,你可以通过它来控制模型生成的人物的姿势。比如像这样:

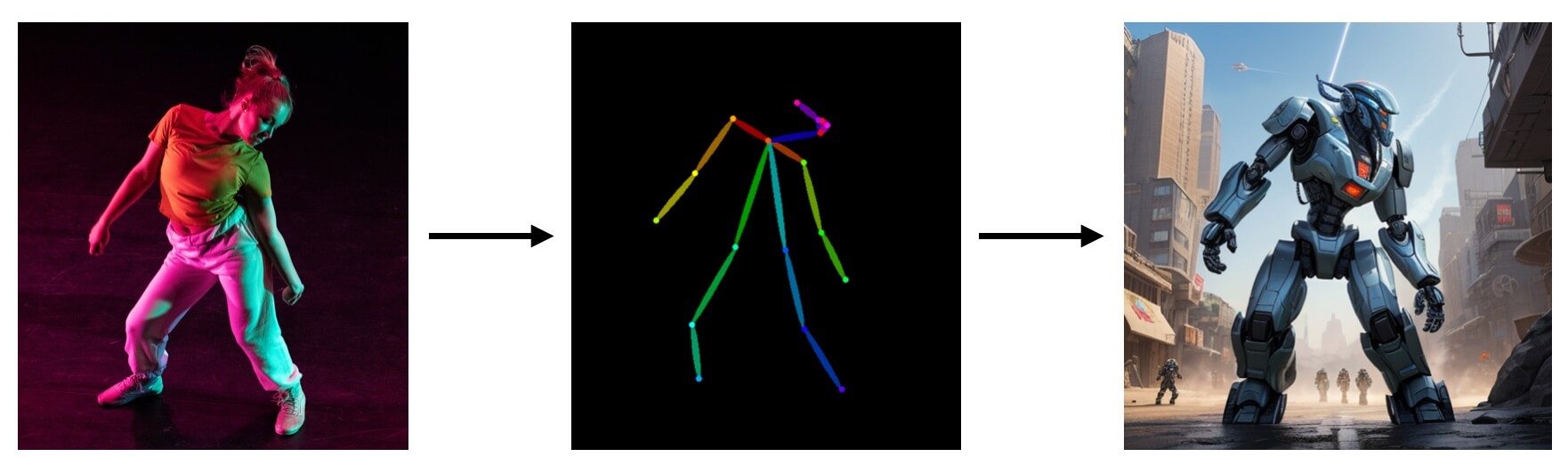
不过需要注意我们不能像上一个案例那样直接将图片输入到 ControlNet 的模型中,而是需要先将图片转换成 pose,然后再输入到 ControlNet 的模型中。不过你也可以通过其他工具制作骨架图,然后将其直接输入到 ControlNet 的模型中。

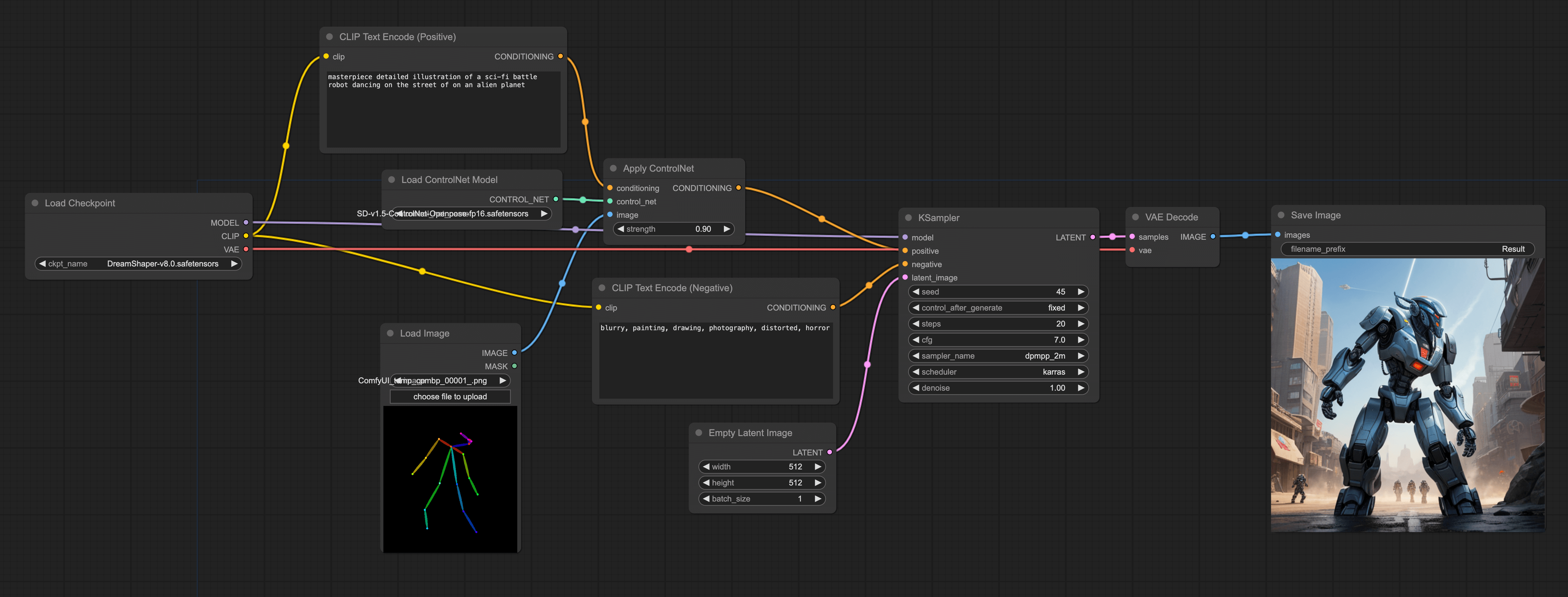
那么整个 workflow 的搭建跟上一个 workflow 是一样的,只是在 Load ControlNet Model 节点里,我们需要加载 ControlNet Openpose 模型,并加载骨架图:

Depth ControlNet workflow
第三种 ControlNet 的用法是通过深度图来控制模型生成的图片。这种方法的好处是,你可以通过深度图来控制模型生成的图片的景深。比如像这样:
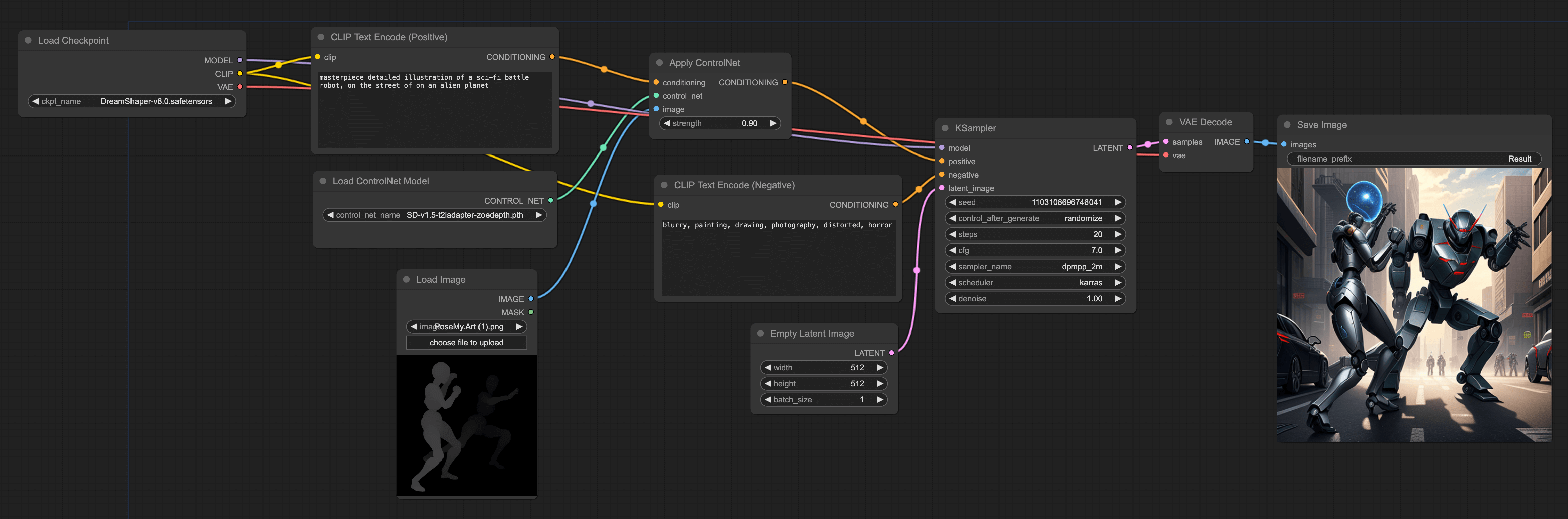
这个 workflow 也跟上一个 workflow 类似,你可以直接直接导入深度图,或者使用插件生成深度图,然后再输入到 ControlNet 的模型中。比如像下面这样:

这个相较于 pose 会多一些景深的信息,比如我的导入的图是两个人在格斗,人物是一前一后站立,如果仅用 pose 来画,相对来说比较难画出这种一前一后的图。
如果你想像 pose 的 workflow 一样,使用插件生成深度图,那么方法也很简单。只需要将上述 workflow 的 DWPose Estimation 节点换成 Zoe-Depth Map 节点即可。
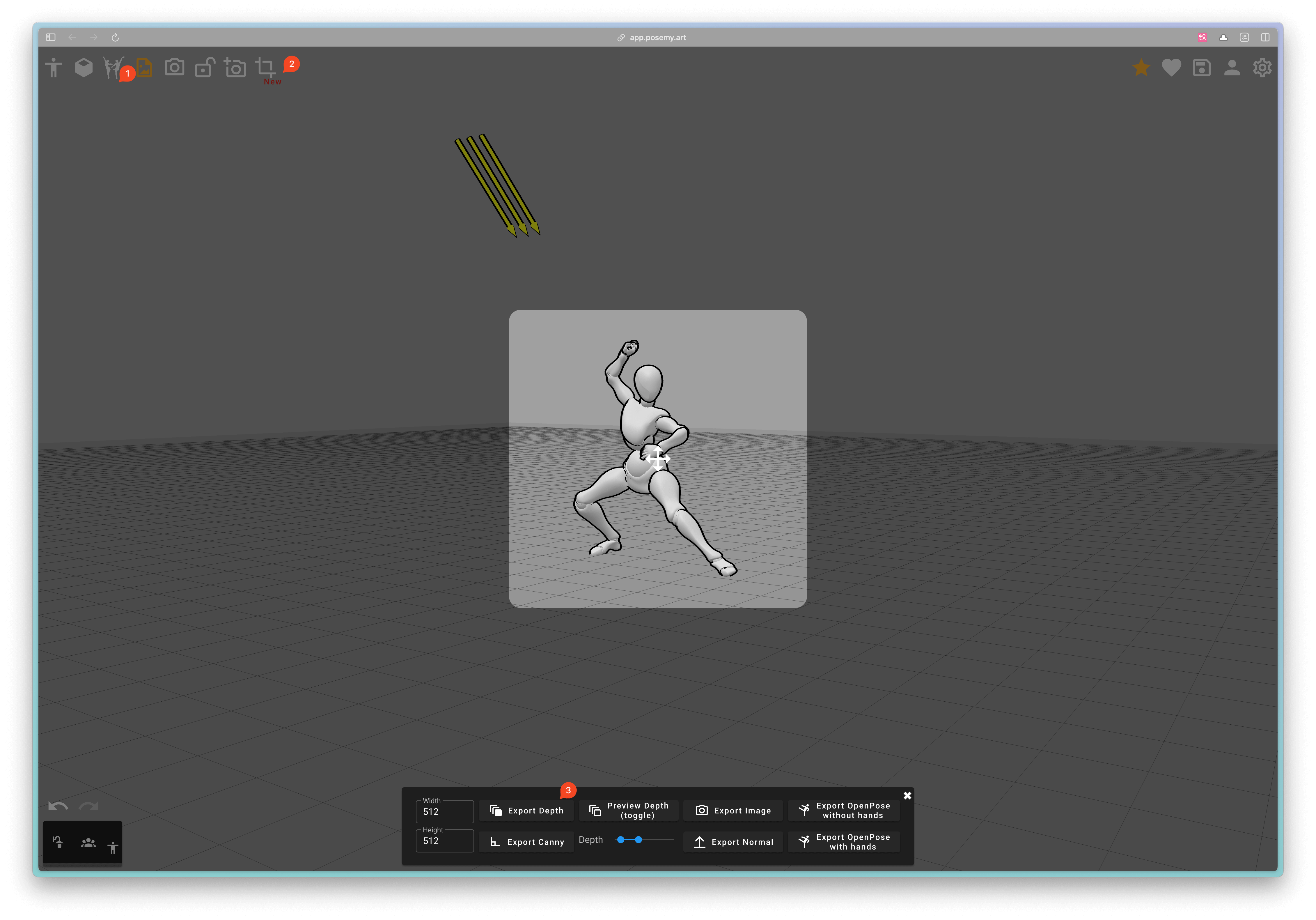
另外再教大家一个方法,你还可以使用一些 3D 工具生成人物 pose 或者深度图。比如 Posemy.art(opens in a new tab) 这款产品,你可以在左上角(标记 1)选择你想要的人物体态,然后通过鼠标拖动的方式调整人物的姿势,最后点击 Export 按钮(标记 2)导出深度图(标记 3),然后再导入到 ComfyUI 里:

Canny ControlNet workflow
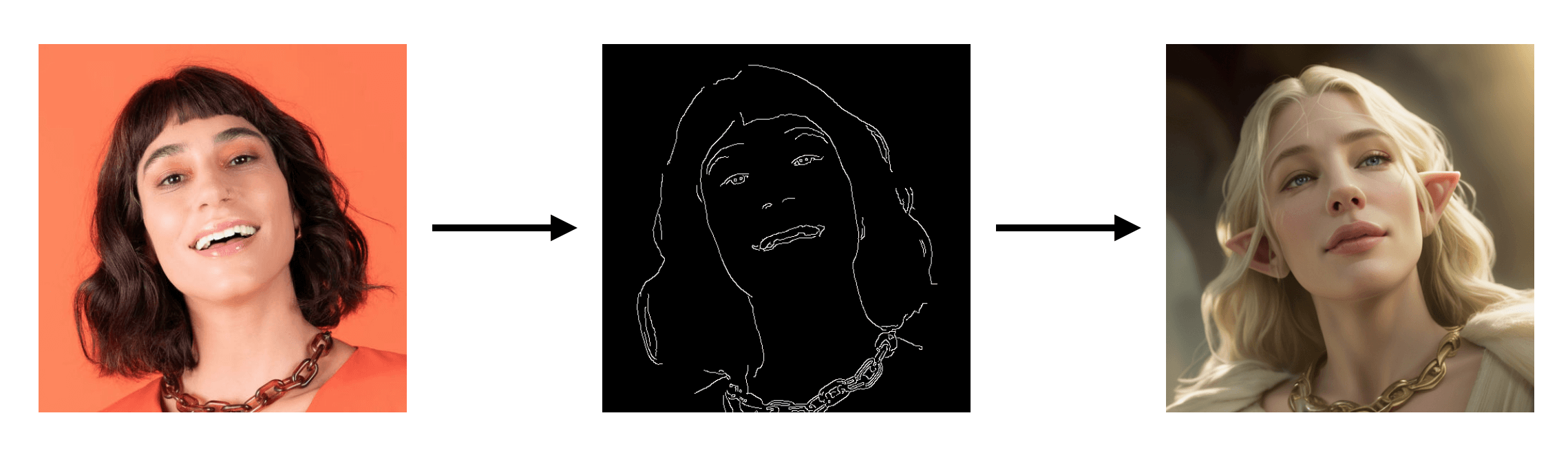
第四种 ControlNet 的用法是通过 Canny 边缘图来控制模型生成的图片。这种方法的好处是,你可以通过 Canny 边缘图来控制模型生成的图片的边缘。比如像这样:

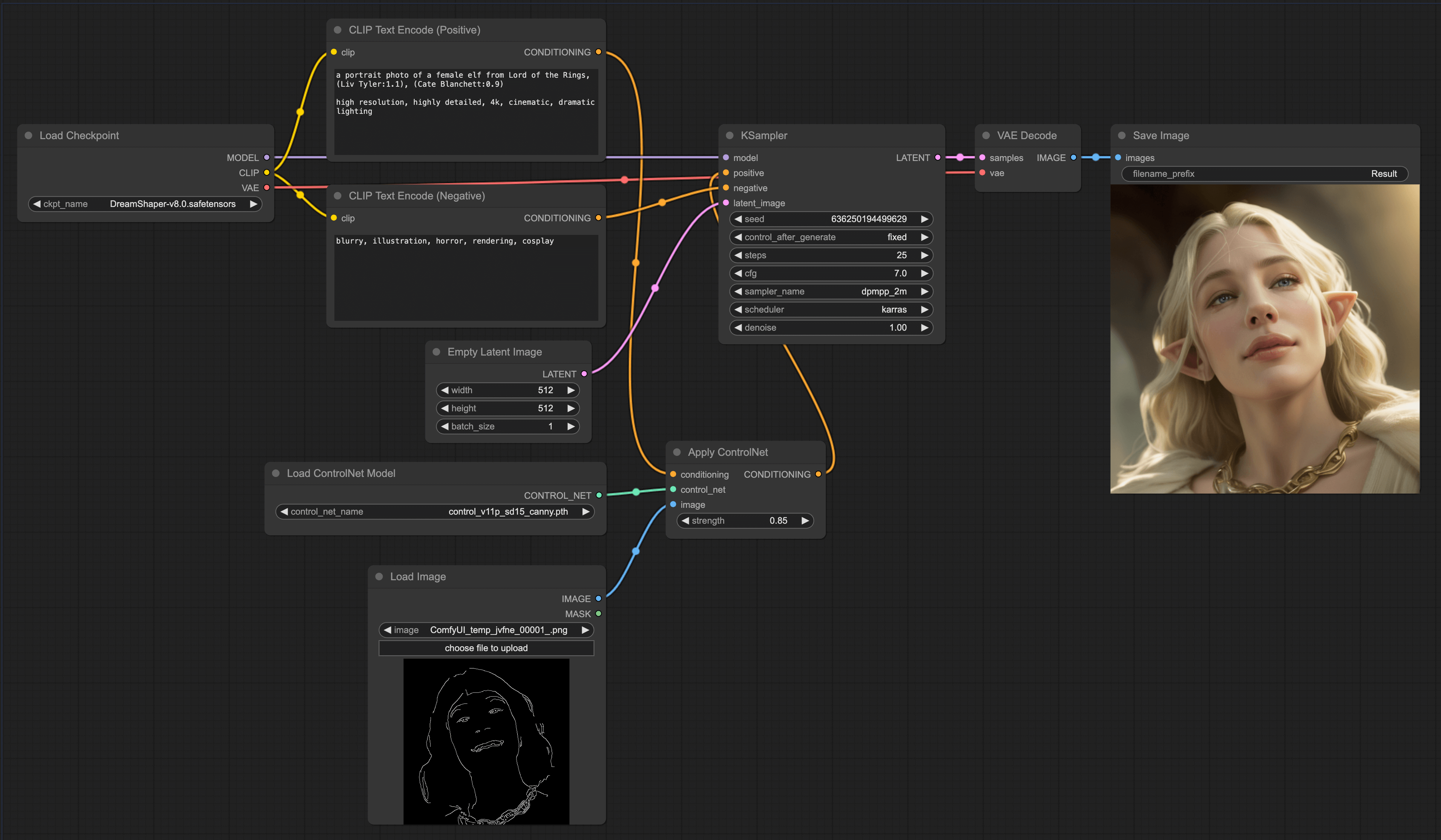
Workflow 搭建与之前的类似,只要将 ControlNet 模型换成 Canny 模型即可。

文章评论